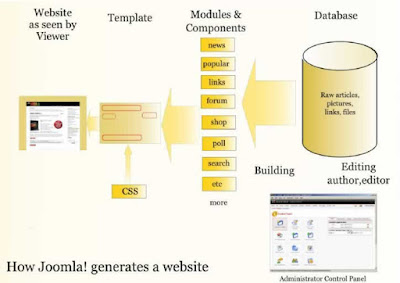
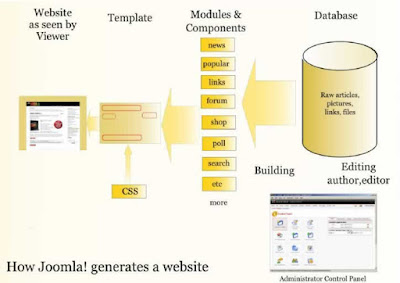
जुमला सीएमएस(माहिती व्यवस्थापन प्रणाली) वेबसाईटच्या डिझाईनसाठी वापरण्यात काय फायदे आहेत हे आपण जुमला परिचय या धड्यात पाहिले. जुमलाचे कार्य कसे चालते हे खालील चित्रात दाखविले आहे.

डाटाबेसमध्ये सर्व माहिती ठेवली जाते. पीएचपी प्रोग्रॅममार्फत ही माहिती घेऊन व टेम्प्लेट ( नमुना डिझाईन)च्या सीएसएसप्रमाणे सर्व्हरवर वेबपेज तयार केले जाते व ते युजरच्या ब्राउजर कडे पाठविले जाते.
आता जुमलाचा व्यवस्थापन कक्ष (बॅक एण्ड अॅड्मिनिस्ट्रेशन) कसा असतो ते पाहू.
व्यवस्थापन कक्षजूमलामध्ये डिझाईन केलेल्या वेबसाईटच्या व्यवस्थापन कक्षात प्रवेश करण्यासाठी वेबसाईतवरील लॉगिन बॉक्समध्ये यूजरनेम, पासवर्ड लिहून अथवा ब्राउजरच्या अॅड्रेसबारमध्ये वेबसाईटचे नाव व पुढे /administrator असे लिहून लिंक उघडावी लागते, उदा http://www.mysangli.com/administrator
व्यवस्थापन कक्ष वापरण्याचे अधिकार तीन प्रकारचे असतात.
१. सुपर अॅड्मिनिस्ट्रेटर - सुपर अॅड्मिनिस्ट्रेटरचे वेबसाईटवर पूर्ण नियंत्रण असते. त्याला वेबसाईटमध्ये सर्व प्रकारचे बदल करण्याचे अधिकार असतात.तसेच इतर प्रकारच्या युजर्सच्या अकौंटमध्ये फेरफार करण्याचे स्वातंत्र्य असते.
२. अॅड्मिनिस्ट्रेटर - अॅड्मिनिस्ट्रेटरला वेबसाईटमध्ये सर्व प्रकारचे बदल करण्याचे अधिकार असतात परंतु .सुपर अॅड्मिनिस्ट्रेटरच्या अकौंटमध्ये त्याला फेरफार करता येत नाहीत.
३. मॅनेजर - मॅनेजरला वेबसाईटवरील मजकूर व विभाग, व मेनू बदलण्याचे वा नवीन घालण्याचे अधिकार असतात. मात्र त्याला वेबसाईटच्या मांडणी वा पूरक प्रोग्रॅम वा सुविधांमध्ये बदल करता येत नाहीत.
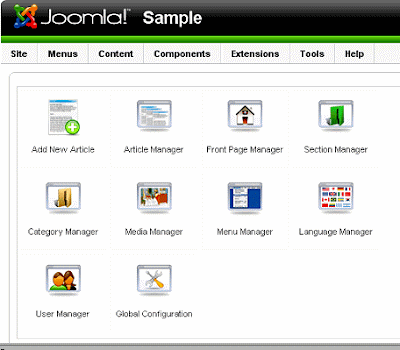
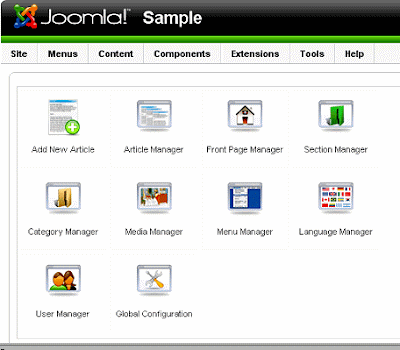
अॅड्मिनिस्ट्रेटरने Admin विंडोमध्ये युजरनेम ( शक्यतो admin हेच नाव वापरले जाते) व पासवर्ड घातला की व्यवस्थापन कक्ष उघडतो.

यात वरच्या बाजूला आडवा मेनू दिसतो. त्यात साईट(वेबसाईटची सेटींग्ज), मेनू ( वेबपेजवरील विभाग), कंटेंट(वेबपेजवरील माहिती), कांपोनंट्स ( जुमला प्रणालीत जोडता येणारे प्रोग्रॅम), एक्स्टेंशन्स(बाहेरचे प्रोग्रॅम वा सुविधा), टूल्स (इतर साधने) व हेल्प ( मदत कक्ष) अशी शीर्षके दिसतात. या शीर्षकावर माउसने क्लिक केले की उभा मेनू उघडतो व त्यातील पर्याय दिसतात. यातिल योग्य पर्याय निवडून वेबसाईटचे मुख्य पान डिझाईन करणे(टेम्प्लेट निवडणे), मेनू ठरविणे, टेम्प्लेट निवडणे, नवे मोड्यूल्स वा कांपोनंट इन्स्टॉल करणे इत्यादी कामे करता येतात.
या मेनूच्या खाली Add New Article (नवी माहिती), Article Manager(विभागवार माहिती घालण्याची सुविधा), Front Page Manager (मुख्य पानावरील मजकुराची मांडणी), Section Manager (मुख्य विभाग व्यवस्थापन), Category Manager(उपविभाग व्यवस्थापन), Media Manager( चित्रे, ध्वनी, वा ध्वनी-चित्रफिती व्यवस्थापन), Language Manager( वेबसाईट वरील भाषेचा उपयोग), User Manager(नोंदणीकृत सभासदांचे व्यवस्थापन) Global Configuration( सर्व वेबपेजेससाठी समान सेटिंग्ज व्यवस्थापन ) असे पर्याय दिसतात. वरच्या आडव्या मेनूमधूनही हे पर्याय निवडता येतात फक्त सुलभतेसाठी हे मुख्य पर्याय ्चित्राद्वारे दर्शविलेले असतात.
यातील आवश्यक तो पर्याय निवडून वेबसाईटवर विभाग वा उपविभाग घालणे, नवी माहिती घालणे, फोटो अपलोड करणे, भाषा निवडणे यासारखी कामे करता येतात.